
Motivación para aprender Deno
Este articulo esta motivado por el hecho de que Deno salió hace "poco" y queria darle un vistazo. Y ahora que lo hice, quiero compartirles mis primeros pasos. Qué es lo primero que se hace? Por supuesto, Instalarlo. 💪
Links de referencia
Instalación
Empecemos con el comando necesario que debemos ejecutar para instalar Deno en nuestros computadores.
curl -fsSL https://deno.land/x/install/install.sh | sh

Este comando nos instala la última versión de Deno Que al momento de escribir este articulo es la versión 1.8.2.
Una vez el comando termina, Te sale un mensaje de que debes agregar lo siguiente en el archivo .bash_profile
## Para saber tu username, debes ejecutar el comando `whoami` export DENO_INSTALL="/Users/username/.deno" export PATH="$DENO_INSTALL/bin:$PATH"
Nota del autor: Una vez ejecutado el comando, debes recargar la terminal que tienes abierta, como yo no recuerdo el comando. Simplemente cierro y abro la terminal nuevamente 😉
Para verificar que la instalación quedó bien. Ejecuta el siguiente comando:
deno -V
Y deberías obtener este resultado:

🎉 Lista la instalación 🎉 ya tenemos Deno en nuestros computadores, y estamos listos para el primer script por excelencia 🤓 . Si, ejecutemos nuestro primer Hello World 💪
Hello World
Empecemos... 😰 , en la terminal abierta ejecuta el siguiente comando:
deno run https://deno.land/std/examples/welcome.ts
💥 Boom 💥 Debiste obtener un mensaje como el que se puede ver en la siguiente imagen:

Si llegaste hasta este lugar del artículo, Quiero felicitarte y quiero compartirte mi frase favorita: Happy coding !!! ♥️
Configuración básica del ambiente
Autocompletado
Ejecuta el siguiente comando en la terminal:
deno completions bash > /usr/local/etc/bash_completion.d/deno.bash source /usr/local/etc/bash_completion.d/deno.bash

VSCode
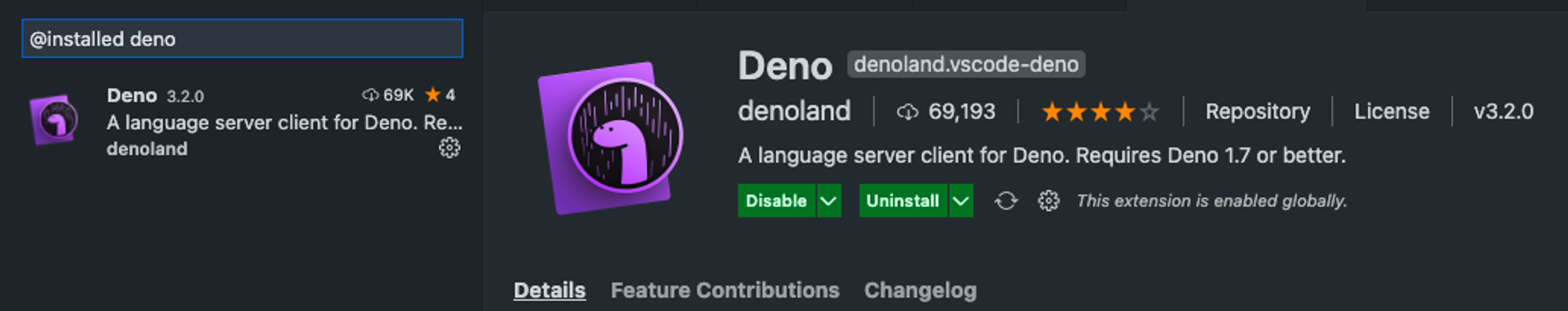
Existen muchos editores e IDEs para facilitar el desarrollo. Y VSCode es mi editor preferido. Por lo tanto para seguir con la configuración de un ambiente productivo con Deno, esta extensión nos permite desarrollar con mas fluidez. Puedes instalarla desde acá o desde el el propio editor, en la sección de extensiones.
Buscamos Deno y presionamos en install y ya quedamos listos para empezar a codificar 😎.

Deno para diferentes editores e IDEs.Para l@s curios@s
En nuestro primer Hello World observamos que en el comando tiene una URL, si la abriste en el browser te diste cuenta que el archivo contiene lo siguiente: 🤯
console.log("Welcome to Deno!");
Acerca del autor
Jesse Cogollo es un desarrollador de software que lo apasiona Programar, las comunidades y continuar aprendiendo.